Mensajes de error para perder clientes: reporte de un caso y consejos.
Cuando el trato directo es substituido por un sitio web, es como si el personal de primer contacto fuera substituido por programadores web. Describimos el caso de un formulario de registro mal implementado con mensajes de error que parecen diseñados para ser anticlientes. Al final exponemos algunos consejos útiles para crear formularios web y mensajes de error amigables con los clientes.
Descripción del caso.
Recientemente tuve qué registrarme en el sitio web de cierta compañía (cuyo nombre quedará en el anonimato) para poder utilizar sus servicios.
Hay algunos detalles de la empresa que debo aclarar:
- El registro era para probar uno de sus servicios (ofrecen una prueba gratuita).
- El servicio de esta empresa es nuevo (tiene menos de 3 meses).
- El servicio es interesante únicamente porque es más barato que otros proveedores.
- Los acabo de conocer.
El formulario de registro contenía campos para el nombre, dirección, teléfono, fax, correo electrónico y otros datos que son necesarios para solicitar el servicio. Eran entre 15 y 20 campos de información, la mayoría obligatorios (lo cuál es comprensible por el tipo de servicio que da esta compañía). Bien, lleno todos los datos, reviso que estén correctos y presiono el botón de enviar.
¡Sorpresa!… una página con un mensaje de error. El texto del mensaje de error era aproximadamente el siguiente:
DATOS ILEGALES. Usted ha introducido deliberadamente o accidentalmente combinaciones ilegales de caracteres en el formulario de registro. Por favor regrese a la página previa e intente enviar la información de registro de nuevo. Nota: sus acciones, incluyendo su dominio y dirección IP están siendo monitorizadas y han sido registradas. Si pareciera que usted está deliberadamente intentando causar daño a este sitio, el webmaster lo reportará con su proveedor de servicio de internet y podría iniciar acciones legales. Compórtese apropiadamente.
Mmm, el mensaje dice que me comporte, que parezco criminal y que es mi culpa. Bueno, ignoraré el tono agresivo por esta vez.
Después de leer tal mensaje busqué entre el texto para ver si decía dónde estaba exactamente el error: no encontré referencia alguna. No encontré tampoco un botón para regresar al formulario. Bien, entonces usemos el botón de regresar del navegador, y adivinemos dónde está el error.
¿Será el guión en mi apellido? No, el error sigue apareciendo. ¿El acento en mi apellido? No. ¿El acento en el nombre del estado? Tampoco. ¿El punto que abrevia mi segundo nombre? No. Quizás espera un único nombre y no dos. No. ¿El signo de más (+) del teléfono? No. ¿Los paréntesis? Tampoco. Quizás los espacios entre los números. No.
Bueno, el mensaje sigue diciendo que me comporte, que sigo pareciendo criminal y que aún es mi culpa. Cada vez me gusta menos ese tono agresivo.
Finalmente supe que se refería a los guiones del teléfono y así pude completar el registro.
Quiero pensar que soy un usuario avanzado de internet. Podría equivocarme, pero espero que mis 12 años navegando y mis 8 años creando sitios y aplicaciones web me respalden. Si esta es la experiencia que tuve yo, ¿qué experiencia podría tener alguien con habilidades menos desarrolladas o con menos paciencia? ¿O alguien con más dinero que no le importe ir con otro proveedor más caro? (Recuerden que estoy interesado sólamente por el precio). ¿Cuántos clientes estarán perdiendo?
Resumiendo, el resultado fue el siguiente:
- Tardé 10 veces más tiempo de lo normal en completar el registro.
- Tuve qué esforzarme en entender qué querían en el formulario.
- El mensaje de error es muy agresivo.
- El mensaje de error no ayuda a resolver el problema.
- Mi satisfacción con el proceso de registro fue baja.
- Mi impresión del desarrollador del formulario fue mala.
- Mi percepción de la empresa fue pobre.
En una frase: mi experiencia con la empresa fue mala.
Bueno, esto fue tan malo que sentí la necesidad de decirle a alguien de la empresa lo que pensaba de su proceso de registro. Busqué el formulario de contacto y después de llenarlo… ¡sorpresa de nuevo! El mismo error apareció. Ahora lo que pasó es que tienen un límite de 500 caracteres en el mensaje: tuve qué reducir mi mensaje original de 3000 caracteres a un telegrama de 500. (Quinientos caracteres suelen ser menos de 100 palabras en español). Y de nuevo, fue algo que tuve qué deducir yo mismo porque el mensaje de error no ayuda.
¿Realmente sigo interesado en los servicios de la empresa? Pues, un poco. Pero ya no me entusiasma, no me inspiran confianza ni respeto. Y además tengo muchas dudas sobre su capacidad técnica y gerencial. Originalmente iba a recomendar sus servicios a varios clientes, pero después de esta experiencia he preferido recomendar otros proveedores.
¿Qué salió mal?
Hay tres aspectos distinto que afectaron mi experiencia con la empresa: uno es la mala implementación del formulario, otra es la forma inútil del mensaje de error y otro es el tono del lenguaje utilizado en el mensaje de error.
En este documento quiero comentar sobre los últimos dos aspectos, pero concentrándome en el tercero (el tono del lenguaje).
Cómo validar los datos del formulario.
La validación de datos es simplemente revisar que el formato de los datos sea correcta. En una forma extendida, también puede significar revisar que la información sea correcta (no sólo el formato). Por ejemplo, validar que un correo electrónico tenga el formato correcto consiste en revisar que tenga un nombre de usuario, una arroba (@) y un nombre de dominio; que el nombre y el dominio no contengan caracteres inválidos, que el dominio tenga por lo menos dos partes separadas por un punto, etc. Obviamente estamos validando sólamente la forma (el formato) del dato, no sabemos si la dirección existe o no. Otro ejemplo: al revisar el código postal, podríamos evaluar no sólo su formato, sino la información que contiene; por ejemplo, podemos revisar que coincida con el campo de país. Etc.
Antes de validar un dato, es importante filtrarlo. El filtrado de datos consiste en eliminar partes indeseables del dato introducido. Por ejemplo, al introducir su teléfono, un usuario puede usar “(206) 464-2001“, “206-464-2001“, “2064642001“, “206 464 20 01“, “+206 4642001“, etc. El dato puede filtrarse eliminando todos los caracteres no numéricos (incluyendo espacios) y entonces contando la cantidad de dígitos; para verificar si el formato parece ser correcto. Entonces puede almacenarse intacto (tal como lo introdujo el usuario) o normalizarse (por ejemplo, añadiendo los guiones donde se considere apropiado). Esto (filtrar para validar, pero guardar sin filtrar) es sumamente importante cuando se tiene una audiencia internacional, porque el formateado de datos puede variar mucho entre regiones.
Uno de los usos del filtrado de datos es eliminar código HTML, de Javascript (o de cualquier otro lenguaje de scripts) que un usuario con malas intenciones pueda introducir.
Lo importante aquí es que el formateado y la seguridad no deben ser tareas del usuario. Esa carga debe ser trabajo del formulario.
Tipos de errores en el formulario.
Los errores en la introducción de datos deben clasificarse por su gravedad. En una escala simple podemos considerar errores leves, errores graves y errores críticos. Los errores leves serían aquellos que el código de validación puede ignorar, como un dato faltante que no se requiere para el proceso. Un ejemplo es que el número de teléfono parezca incompleto, el código de validación puede simplemente ignorar este dato porque: 1) quizás es un número válido de otra región, 2) no es tan importante, 3) el usuario quizás prefiere no darlo.
Los errores graves serían aquellos que deben ser corregidos o el proceso no podría ser completado. Por ejemplo, un número de tarjeta de crédito incompleto podría impedir todo el proceso en un formulario de compra, así que debe ser corregido.
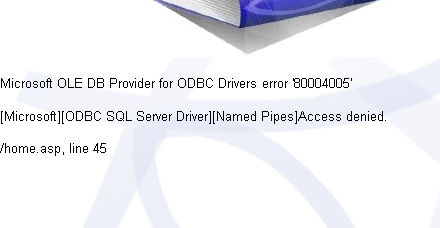
Los errores críticos serían aquellos que impiden el funcionamiento del formulario. Estos errores generalmente no son causados por la información que el usuario introduce sino por fallas técnicas del sitio web. Por ejemplo, cuando el código del formulario no puede completar un registro porque no puede iniciar una conexión a la base de datos.

Ejemplo de un mensaje de error crítico no manejado. Al usuario se le presenta un mensaje de error críptico e inútil.
Validar en el cliente o en el servidor.
Antes de mencionar los pros o contras de cada solución, yo prefiero usar ambas al mismo tiempo, si no es posible entonces en el servidor solamente, y si no es posible entonces mejor no uso un formulario.
Validar en el cliente consiste en usar Javascript (o Java, o VBScript, o Flash, o controles ActiveX) para revisar los datos antes de que el usuario oprima el botón de envío. Las únicas ventaja son que la retroalimentación puede ser inmediata y que el usuario no tiene qué esperar a que la página se envíe para enterarse del problema. La principal desventaja es que no es posible controlar la configuración de los usuarios: podrían tener Javascript desactivado y entonces no ocurriría la validación. La pregunta que el desarrollador debe hacerse es: ¿confiaría en una computadora que no controla de un usuario que no conoce para validar los que se guarda en su base de datos? La respuesta generalmente es NO. (Incluso en intranets, e incluso usando Flash, Java o ActiveX, no es recomendable tomar tales riesgos).
Validar en el servidor consiste en que el código que hace la validación está en el servidor, en la página que recibe el formulario. Generalmente es código que está en PHP, Perl, Java, VBScript, JScript, etc. El control de ese código está a cargo del desarrollador (o de quienes mantienen el sitio) y por lo tanto pueden confiar en él. La principal ventaja es la seguridad y confiabilidad. La principal desventaja es que la retroalimentación no es inmediata, requiere enviar el formulario para recibir el mensaje de error.
Usar ambas validaciones tiene las ventajas combinadas sin sus desventajas. La validación en el cliente debe ser ligera (por ejemplo, sólamente revisar si hay datos faltantes) y la del servidor debe ser completa (es decir, debe revisar todo, incluyendo lo que se revisa del lado del cliente).
Cómo reportar los errores al usuario.
Los errores leves, ignorables, pueden simplemente… ignorarse. En algunos casos, cuando se sospeche que el usuario podría estar cometiendo un error, se le puede informar qué sospechamos y cómo arreglarlo más adelante. ¡Pero no impida completar el proceso!
Por ejemplo, si falta el teléfono, al finalizar el registro se puede decir “No dió un teléfono para contactarle, así que lo haremos por correo electrónico. Si en el futuro desea que lo contactemos por teléfono, visite la opción Mi Cuenta y agregue su teléfono.”.
Los errores graves, no ignorables, se deben notificar al usuario. Esta notificación debe ser lo más simple, precisa y clara para el usuario. No basta decir “hay un error“, ni siquiera “hay un error en el número de tarjeta“. Lo mejor es decir exactamente porqué parece haber un error: “El número de tarjeta tiene menos de 10 dígitos. Por favor introduzca todos los números que aparecen al frente de su tarjeta.“.
Por ejemplo, si la dirección de correo está incompleta (un error muy común es que los usuarios introducen solamente el nombre de usuario sin dominio), el usuario debe enterarse: “Parece que la dirección de correo está incompleta. Por favor revise que contenga la dirección completa (usuario @ dominio).”.
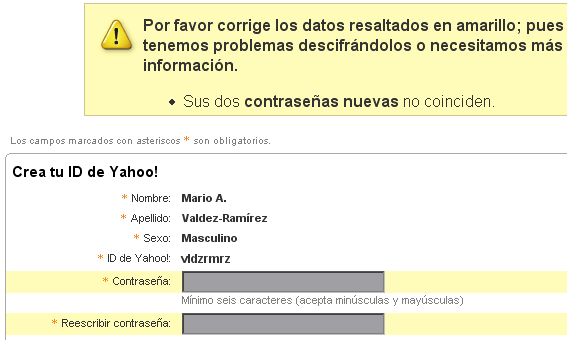
Otro detalle es, ¿dónde mostrarle al usuario el mensaje de error? La forma más usable es mostrar el mensaje cerca del campo donde está el dato con problemas, marcándolo notoriamente para que el usuario sepa de inmediato que algo requiere su atención.

Este es un ejemplo de un mensaje de error apropiada (aunque no perfecto).
Cuando ocurren errores críticos el formulario simplemente no funciona o muestra un error muy críptico que sólo tendría sentido para el desarrollador del formulario. Una forma de evitarlos es usar código de manejo de excepciones en el código de validación, de modo que las fallas críticas sean manejadas con gracia. Por ejemplo, si la conexión a la base de datos falla, interceptar la excepción y mostrar un mensaje de error amigable. Aquellos errores que impiden la ejecución del código del formulario se deben manejar a un nivel más bajo, generalmente usando páginas de error personalizadas del servidor web.
Si no se manejan los errores críticos, el usuario no sabrá si el proceso se completó total o parcialmente. Por ejemplo, el sitio de pagos por internet de cierta compañía telefónica de México, ocasionalmente marcaba un error de VBScript en sus páginas ASP al momento de pagar. ¿Se completaría el pago? ¿Lo intento de nuevo o no? Eso es poco elegante, habla mal de la compañía y de su habilidad tecnológica. Incluso si no es posible determinar el estado del proceso (por ejemplo, no es posible saber si el pago se hizo o no), debe darle al usuario alguna forma de remedio; por ejemplo instrucciones precisas o un teléfono para aclaraciones.
El lenguaje de los mensajes de error.
La mayoría de las aplicaciones web, incluyendo los formularios, son creados por personal que no está involucrado en las relaciones públicas de la empresa u organización. Todas las comunicaciones de la empresa, incluyendo los mensajes de error de su sitio web, deben ser revisadas por personal de relaciones públicas o alguien con la visión y sensibilidad adecuadas (como alguien de la gerencia). Si no, el lenguaje de los mensajes de error reflejará la mentalidad del desarrollador y no estará alineado (necesariamente) con los objetivos de la empresa.
Los mensajes de error deben ser:
- Simples. Dónde está el error y porqué.
- Con opciones. En casos donde puede haber confusión o quizás una situación sin solución precisa, es necesario darle opciones al usuario. Por ejemplo, “el número de su tarjeta parece estar incompleto. Si lo desea también puede pagar con cheque o usando Paypal. O si requiere asistencia puede llamar al (800) 123-4567.“.
- Amables. “Gracias“, “disculpe” y “por favor” son importantes en los mensajes de error. Por ejemplo, “Falta su apellido, corríjalo.” es equivalente a “Disculpe, parece que su apellido está incompleto. Por favor introdúzcalo para que podamos completar su registro.“, pero el último es más amable.
- Sin acusaciones. Si el usuario comete un error el formulario no tiene porqué recriminárselo. Más allá del propósito del formulario está el propósito del sitio y de la empresa u organización. Culpando al usuario no se ayuda a nadie. Por ejemplo, “Usted no introdujo su dirección postal y es un dato obligatorio.” se escucha diferente a “Disculpe, falta su dirección postal y la necesitamos para poder enviarle sus productos.“.
- Sin juicios. El formulario no es un juez: evite juzgar al usuario. Por ejemplo, “Acaba de intentar introducir código de scripts en nuestro formulario. El webmaster ha sido notificado y tomará medidas legales.” es un pésimo mensaje de error. El usuario quizás copió y pegó texto de un sitio web (que incluía un script), o el usuario tiene un virus en su computadora, o el código de validación se equivocó. El webmaster debe ser notificado, pero el usuario no debe ser acusado por un formulario. El usuario es inocente hasta demostrar lo contrario. Un error más apropiado sería “Disculpe, no es posible validar el contenido que acaba de introducir en el formulario. Nuestro webmaster lo revisará a la brevedad para ver porqué sucedió este error.“.
El mensaje corporativo de los mensajes de error.
Ya mencioné que el tono del lenguaje del mensaje de error refleja la mentalidad del desarrollador que lo escribió o del personal de relaciones públicas (o cualquier otra persona) que lo revisó. Lo que no debe perderse de vista es que esa mentalidad es un reflejo de la cultura de la empresa. En las empresas con estructuras jerárquicas, la cultura es en parte impuesta por los ejecutivos de más alto nivel, quienes explícita o tácitamente definen la percepción que tienen los trabajadores de los clientes.
Por ejempo, si una empresa no le da importancia a la atención al cliente: entregan productos tarde, dejan a los clientes en espera, hacen publicidad irrespetuosa, etc., entonces los trabajadores de esa empresa se comportarán de acuerdo a ese código, escrito o no. Y el desarrollador no está exento de esta influencia.
Así mismo, una empresa con una cultura paranoide donde el cliente siempre es sospechoso, mostrará eso por todas partes en su sitio web.
A veces el tono depende solamente de la mentalidad del área de sistemas: “los usuarios son tontos“, “todos quieren piratear nuestro software” o “todos quieren destruir nuestro sitio“. Y entonces crean formularios que tratan a los usuarios como tontos, como piratas o como crackers.
Lo más triste es que para el personal de la empresa (o de esa área particular) todo se ve muy normal. Por eso, a veces resolver el problema del lenguaje del sitio web requiere una solución cultural en toda la empresa, no sólamente un buen departamento de relaciones públicas.
Conclusiones.
Si usted es un desarrollador web recuerde que al escribir una aplicación web (o de cualquier tipo) estará tratando con personas. Esa aplicación estará representando a la empresa u organización frente al resto del mundo, y debe por tanto seguir las políticas de la empresa (escritas o no) sobre la atención al cliente.
Si usted tiene un puesto gerencial (ya sea en el área de TI o en otra) recuerde que los desarrolladores crean aplicaciones siguiendo la cultura organizacional, y usted es la persona indicada para modificar, afinar y reforzar esa cultura. Revise que esa cultura vaya orientada realmente a los objetivos y la misión de la empresa, y evite que su sitio web se convierta en un sitio anticlientes.
Si usted es personal de relaciones públicas o control de calidad de desarrollo (o alguien que revisa las aplicaciones o sitios web), recuerde que debe tener una guía de estándares que incluya el lenguaje apropiado para todo el contenido, incluyendo los mensajes de error.
Si usted es un simple usuario (todos lo somos) y encuentra un sitio web con mensajes de error que lo impulsan a alejarse lo más pronto posible, avísele al webmaster y exprésele que no le gusta el trato que le dan en su sitio web. Quizás hasta se sienta mejor.
Información adicional.
Si quiere aprender más acerce de cómo crear formularios web que no espanten a sus clientes, le recomiendo los siguientes sitios:
- Sensible Forms: A Form Usability Checklist, by Brian Crescimanno.†
- Developing an Online Form, by US Department of Health and Human Services.
- Designing intersection flows, by Henrik Olsen.
- Usable Forms (for an international audience), by Isaac Forman.†
- Usability and HTML Forms, by Andrew Starling.†
- Web Application Form Design, by Luke Wroblewski.
- Forms that work.
- Enhancing form usability with instructions and validation, by Michael Meadhra.†
- Simplified Form Errors, by Kalsey Consulting Group.†
- Effective use of forms on websites, by Adam Baker.†
- Accessible Forms, by Roger Hudson.
- Reset and Cancel Buttons, by Jakob Nielsen.
†=Contiene información sobre validación de datos y mensajes de error.

luis said,
March 14, 2006 @ 19:07:03
hola
Julián said,
March 15, 2006 @ 19:32:25
Gracias por este artículo, Mario.
He corregido algunas cosas en mis formularios de contacto.
Me alegro de haber encontrado tu blog, ya lo agregué a mi programa para leer RSS.
Espero nuevos artículos pronto!
Saludos desde BA, Argentina
JC Villegas said,
November 4, 2014 @ 20:40:09
Gracias, el próximo año, mejoraremos el registro y la manera de guardar la información en la BD de DEC.